** M1 Mac, VSCode를 이용한 개발환경 설정입니다
우선 원하는 파일 경로로 들어가서 terminal에 입력 후 시작.
$ npm init -y
Prettier (Formatter)
1.
먼저, Extensions에서 Prettier 검색 후 설치.

2.
이후 터미널에서 설치해줍니다.
$ npm i prettier -D -E
i 는 install의 줄임. -D는 --save-dev 의 줄임입니다.
$ npm install prettier --save-dev -E와 같이 입력하셔도 됩니다.
3.
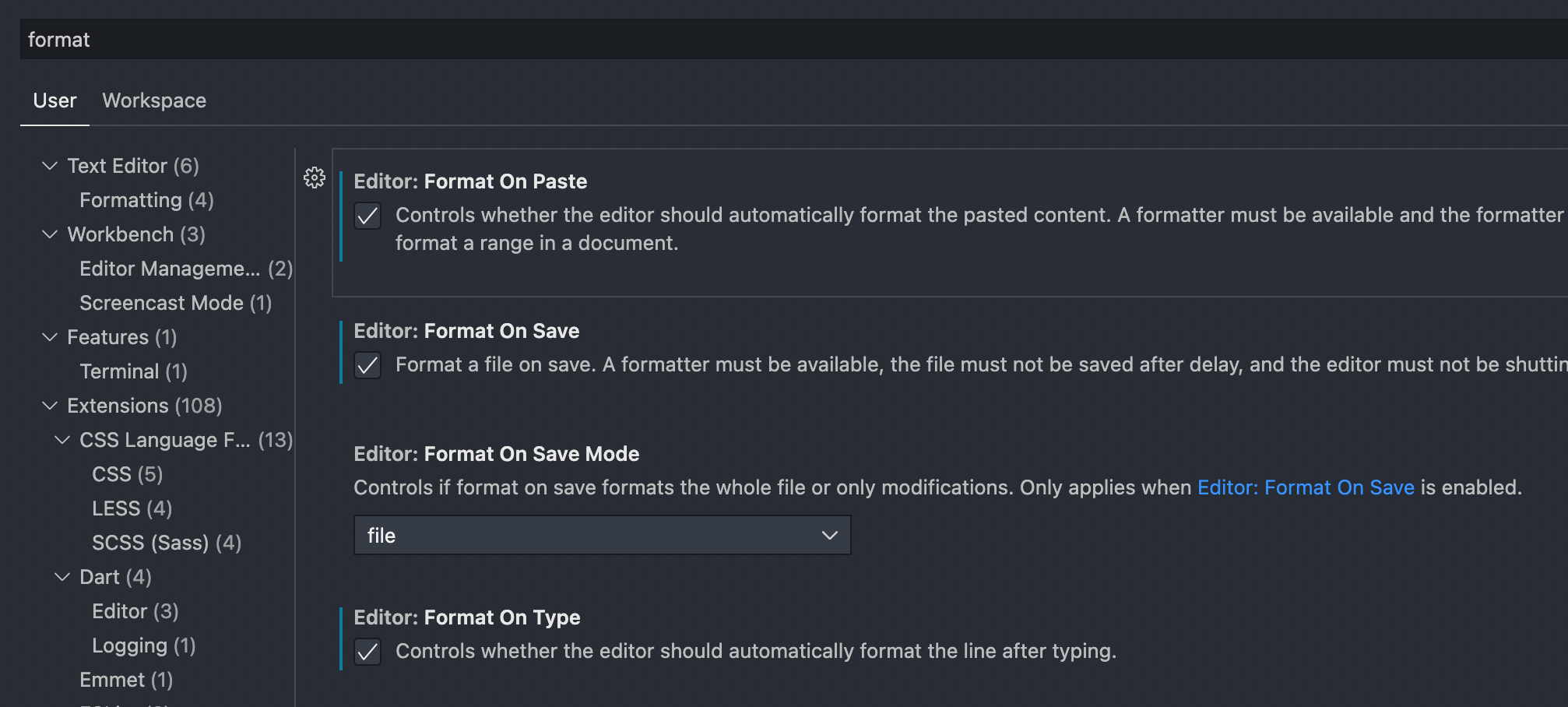
cmd + , (settings) 에서 format을 입력해주고 여러 설정을 체크해줍니다. 저는 제 편한 대로 설정함.

Format On Paste / Save / Type 모두 체크표시 해줌.
차례로 붙여넣기, 저장, 입력 시 prettier formatter가 코드를 처리해주는 설정입니다.
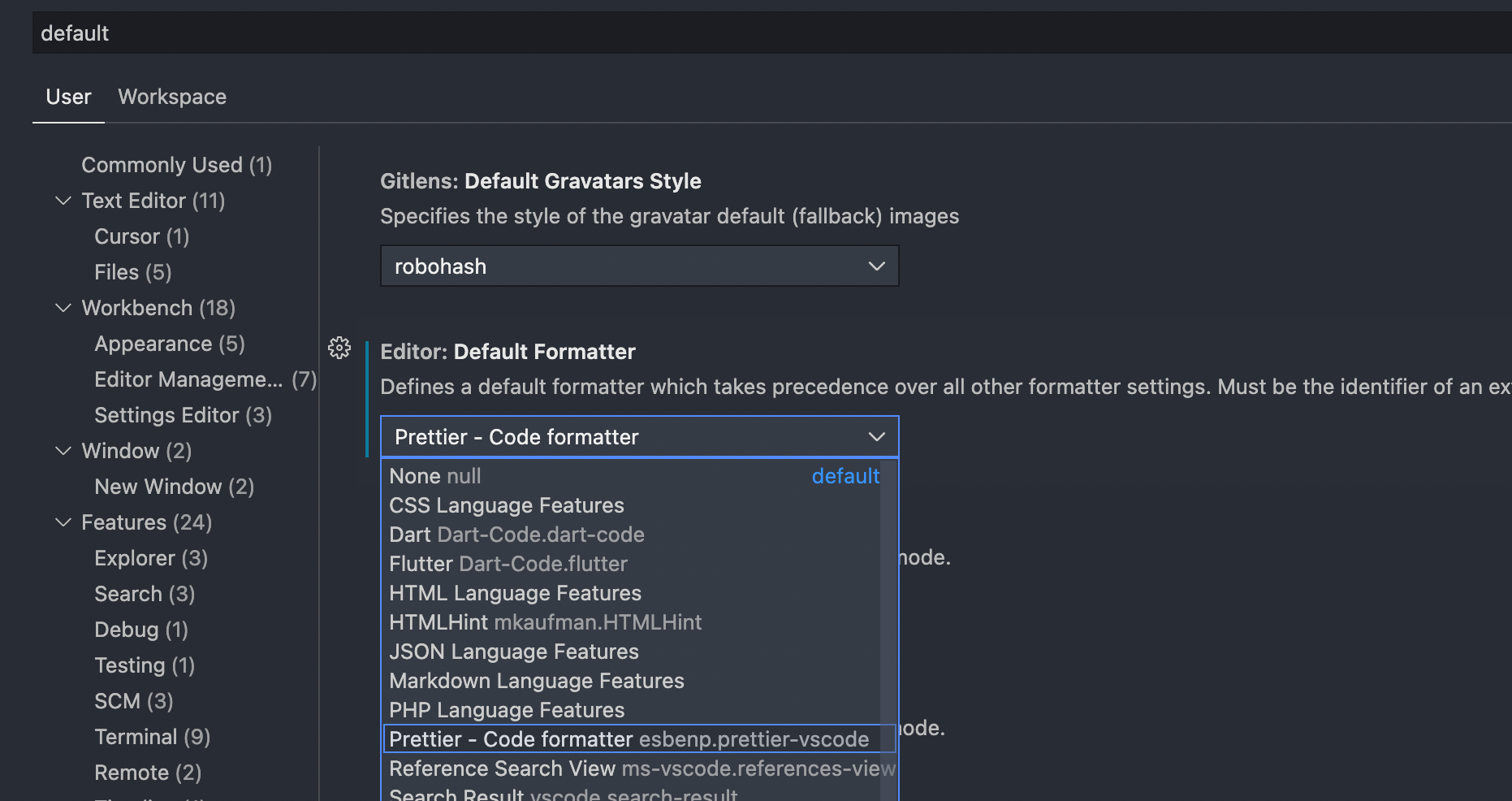
default formatter 설정을 찾아 Prettier로 설정해줍니다.

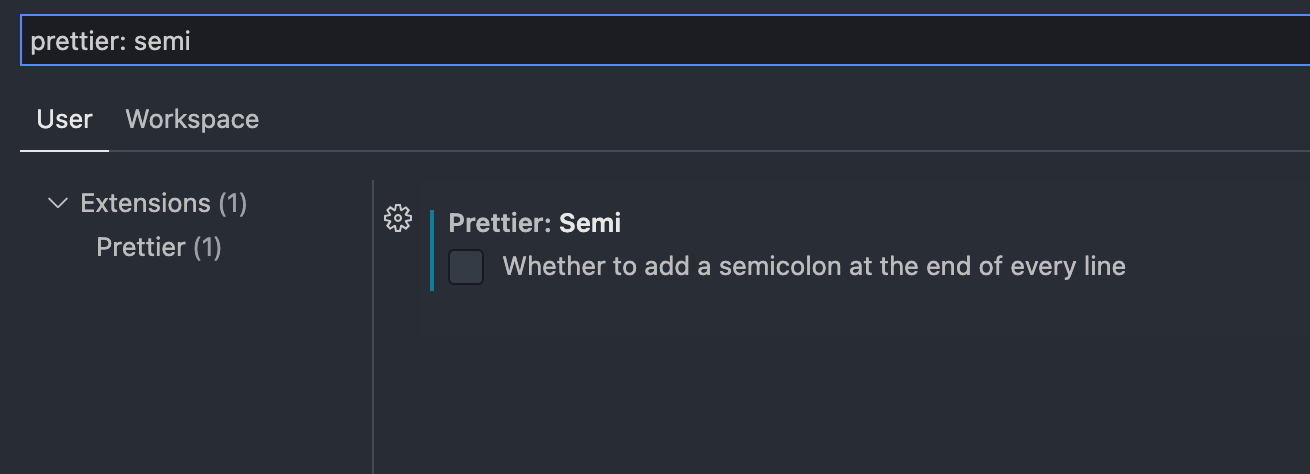
Prettier: Semi 설정을 찾아 체크 해제 해 줍니다.

줄 끝마다 세미콜론을 자동으로 붙일 지를 결정하는 설정입니다.
ESLint
1.
Extensions에서 먼저 ESLint를 설치해줍니다.

2.
이후 터미널에서 아래 명령어 입력. 폴더에 eslint를 설치해줍니다.
$ npm i -D eslint
3.
폴더에 .eslintrc.js파일을 생성해줍니다.
module.exports = {
extends: [‘extend1’, ‘extend2’],
}
와 같이 앞으로 설치할 ESLint의 plugin들을 등록해줍니다.
4.
$ npm i -D eslint-plugin-import
$ npm i -D eslint-config-airbnb-base
$ npm i -D eslint-config-prettier
$ npm i -D eslint-plugin-node
위에서부터 차례로,
- plugin을 사용하기 위해 필요한 것을 import
- ESLint에서 사용할 airbnb의 js config plugin 설치.
- prettier에서 관리하는 형식은 eslint에서 건드리지 않도록 하는 plugin 설치.
- node plugin 설치.
모두 설치해주고, 3번의 eslintrc.js에 아래와 같이 입력해줍니다.
module.exports = {
extends: ["airbnb-base", "plugin:node/recommended", "prettier"],
}
Other Extensions
Node.js 를 위한 다른 VSCode 확장 프로그램 추천.
JavaScript (ES6) code snippets

JavaScript 코드를 작성할 때 자동완성을 시켜주는 확장 프로그램입니다.
Atom One Dark Theme

VSCode 테마 중 하나입니다. 자주 테마를 바꿔 쓰긴 하지만, 이걸 제일 좋아함.
Material Icon Theme

아이콘을 이쁘게 만들어 주는 테마.
사용하는 다른 익스텐션도 많으나, Node.js와 관련이 적으므로 이하 생략.