Figma wireframe으로 화면 디자인 후, 그대로 flutter 코드로 편하게 옮기고 싶어 찾아보고 정리했다.
그런데 이 방법은, 한 페이지 전체보다는 디자인된 버튼이나, 구성 요소를 옮겨오고 싶을 때 쓰는 것이 더 적절할 것 같다.
1. 와이어프레임 제작 & Component 생성
Figma에서 작업 후,
Flutter 화면으로 만들고 싶은 페이지를 선택해서 Ctrl+Alt+K 또는 우클릭 후 Create Component를 눌러
Component를 생성해 준다.

컴포넌트 생성을 안 하면 나중에 안 뜸.
2. Figma Personal Access Token 생성 (개인 API Key)
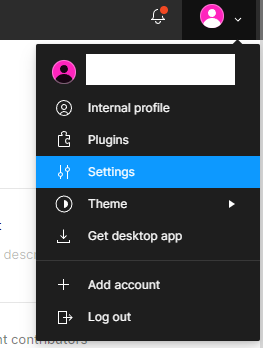
먼저, 피그마에 로그인 후 개인 화면에서 우측 상단 프로필을 눌러 Setting에 들어간다.

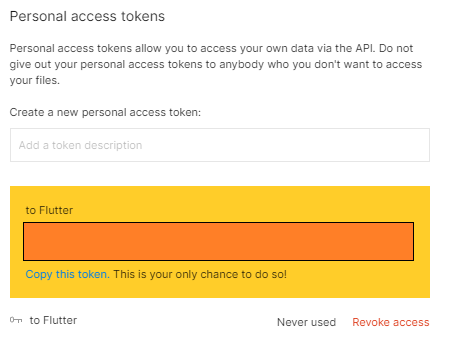
Settings에서 Personal access tokens를 찾아, 새로 토큰을 생성한다. (나는 to Flutter라고 적음)
빈 칸에 Token 설명을 쓰고, Enter를 누르면 토큰이 생성될 것이다.


3. Figma to Flutter 앱 실행
https://aloisdeniel.github.io/figma-to-flutter/
Figma to Flutter
aloisdeniel.github.io
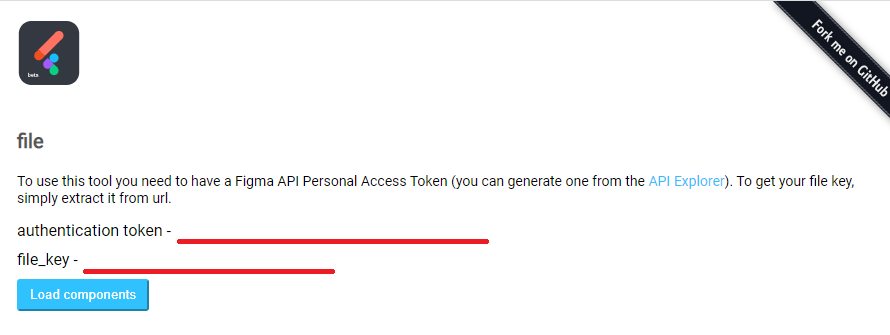
이 사이트에 들어가,
authentication 부분에는 방금 발급받은 토큰을,
file_key 에는 변환할 figma 파일의 file key를 입력한다.
figma 파일의 file key는 URL에서 확인할 수 있다.
https://www.figma.com/file/dfFD1U3aNdf123eFIN3NIoI/wireframe?node-id=0%3A1
에서 "dfFD1U3aNdf123eFIN3NIoI" 부분.
데스크탑 앱 같은 경우에는 key를 얻을 다른 방법이 존재하긴 할 텐데.. 일단 나는 데스크탑 앱을 안 쓰니까 패스

그리고 Load components를 클릭하고 조금 기다리면, 아래처럼 여러 component들이 뜬다.
만들고 싶은 페이지 이름을 선택하고, Generate Dart code를 누르자.
나는 Login Page를 구현해 볼 것이다.

그럼 이제 오른쪽에 코드가 생성될 텐데, Copy to ClipBoard를 눌러 복사해 주자.

4. Flutter에 이식하기
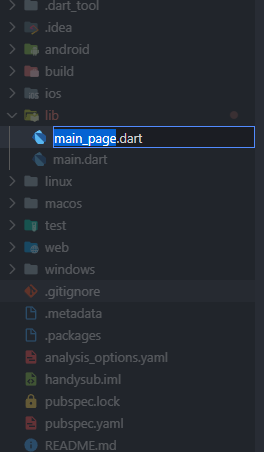
lib 폴더 아래에 dart파일을 새로 하나 생성해서, 거기에 그대로 복붙해준다.
필요한 페이지에서 import하여 가져다 쓰면 끝.