Dynamic Typing of JS.
JavaScript는 Dynamically Typed Language. - 동적으로 타입(자료형)이 정의되는 언어이다.
즉, 변수를 선언할 때, 타입(자료형)이 미리 지정되지 않고, 변수에 값이 할당되는 과정에서 자동으로 변수의 타입(자료형)이 결정되는 것이다.
따라서 같은 변수에 여러 자료형의 값을 할당해 줘도 문제가 일어나지 않는데, 예를 들면,
let a = "HI"
console.log(a)
// output : HI
a = 1
console.log(a)
// output : 1
a = "c"
console.log(a)
// output : c
a = "6" + 4
console.log(a)
// output : 64
와 같은 코드들이 정상적으로 작동한다는 거다.
그럼 이게 왜 문제냐 하면,
Type checking을 compile 과정에서 미리 거치는 대부분의 다른 언어들과 달리, JavaScript 자체에서는 compile을 거치지 않기 때문에, Type error가 있는 코드를 작성하더라도, 작성 시에는 에러가 나지 않다가, 막상 실제로 실행했을 시점에야 문제가 발생한다는 것이다.
예를 들어 보면,
const aString = "HI"
const output = Math.sqrt(aString)
console.log(output)
// output : NaN
위는 aString에 문자열을 할당하고, output에 aString의 제곱근을 할당하여 그대로 출력하는 코드이다.
당연히 aString은 숫자가 아니므로, 제곱근을 구할 수 없고, NaN(Not-A-Number)가 출력된다.
이처럼, 이러한 오류가 발생할 수 있는 위험이 있음에도, 코드를 작성하는 과정에서 이를 알 수 없다는 것이 문제이다.
이런 문제점을 해결하기 위해서 사용하는 것이 바로 TypeScript이다.
TypeScript
터미널에 입력하여 TypeScript를 설치해 줍니다.
$ npm i -D typescript
$ npm i -D @types/node
typescript를 설치해 준 이후, node 환경에서 typescript를 사용하려면
@types/node 패키지를 설치해 node에서 사용되는 객체에 대한 타입 정보를 받아와 줘야 함.
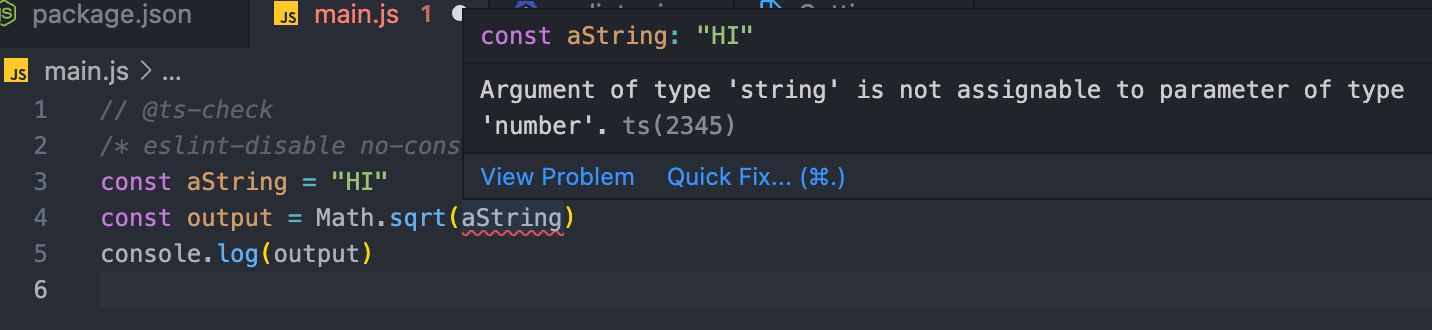
정상적으로 설치가 되었다면, js파일 코드 맨 위에 //@ts-check 를 입력해 봅시다.
//@ts-check
const aString = "HI"
const output = Math.sqrt(aString) //이 부분에서 오류가 나는 것을 볼 수 있다.
console.log(output)
// output : NaN

정상적으로 Type Checking이 작동하는 것을 볼 수 있습니다.
마지막으로, 폴더에 jsconfig.json 파일을 생성해 줍시다.
그리고 아래와 같은 형식으로 입력합니다.
{
"compilerOptions": {
"strict": true
},
"include": ["src/**/*"]
}
이 파일의 내용은 vscode에서 TypeScript를 어떤 형식으로 설정하여 적용할 것일지를 결정합니다.
strict는 typescript 검사의 엄격함 정도를, include는 typescript로 검사할 파일을 지정합니다.
상세한 설정은 jsconfig.json Reference 를 확인하고 입력해 주면 됩니다.